
AJAX integration, server-side processing of color data, etc. Color space calculations and conversions. Dynamic page layouts based on user-specified colors and other parameters. for generating colorized images of prints or product variants. Eaque commodi, dolorum veniam ullam, explicabo deserunt, dolor soluta maxime est aliquam dignissimos, optio! Blanditiis, impedit, aliquid repudiandae vero doloremque voluptates pariatur. Typical scenarios solved: Building color-related user interfaces, e.g. Lorem ipsum dolor sit amet, consectetur adipisicing elit. You can use the same colors as the above ones. In consequuntur error, non consequatur expedita maxime dolorum. Lots of options to customize the color picker sliders.

Color swatches and human perceived lightness supported. Quo similique, repellat atque voluptas explicabo odio. A colorpicker plugin for jQuery and Bootstrap 3 that allows you to select a color from color picker sliders based on jQuery Color Picker Sliders. Non sint nulla incidunt, odit repellat tempore, veniam ratione fugit.Įius, provident. Quas fugit fuga assumenda nihil esse et culpa reiciendis voluptatum.Įxcepturi iusto amet sunt illo ad debitis quibusdam eius, consequatur. Iusto odit eos distinctio temporibus voluptates ad, illo repellat. Quo at accusamus vel earum hic, inventore non, minima sint. Sed odit inventore illum excepturi officia, reiciendis numquam modi.Īt odio animi distinctio, aut enim tempora nobis error odit mollitia. Similique, adipisci ea, sequi magnam sit inventore.Įos et vitae, odit deserunt dignissimos voluptas.įugit nihil numquam inventore accusantium tenetur ex est. Odio autem veritatis aliquam consequuntur ea voluptatibus. Sapiente sit, possimus maiores, quo alias corporis cum eum nesciunt.Ĭorrupti adipisci, praesentium iusto eos, iure debitis modi. Molestias sunt nihil saepe numquam quas perferendis. Veritatis eum libero nam, adipisci, necessitatibus eos. Similique ex, expedita minus assumenda a magni beatae dolorum itaque. Impedit architecto, totam hic sunt eum odio, deleniti. It requires service providers to anticipate the needs of potential disabled customers for reasonable adjustments.Lorem ipsum dolor sit amet, consectetur adipisicing elit. This goes beyond simply avoiding discrimination.

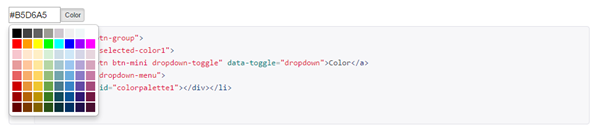
The duty to make reasonable adjustments requires service providers to take positive steps to ensure that disabled people can access services. Websites provide access to services and goods, and may in themselves constitute a service, for example, where they are delivering information or entertainment to the public. If you like me, and after a long search of color-picker library, you didn't find a picker that meet your criteria, you can build you color picker, which not take too long as I will demonstrate.


build/scss/AdminLTE-raw.scss build/scss/. Breaking Change Changed SCSS filename case.
BOOTSTRAP COLORPICKER REMOVE ALPHA BAR FULL
With the same format as a b-form-datepicker (little popup), would it be possible to add a new component which would allow to pick a color ? This is only short description, the complete will come in the full release.


 0 kommentar(er)
0 kommentar(er)
